Project: Defining and delivering Service Design/Business Strategy, Value Proposition and branding for one of London’s biggest accelerators.
Client: Geovation/Ordinance Survey
Agency: Furthermore
What I worked on: Workshop facilitation, Concept development, User testing, Prototype creation, Content creation, User experience and QA.
We worked with Geovation to define a core proposition, enhance their service offering to help the organisation to be recognized as one of the leading Government accelerators within the Geo-tech and Prop-tech startup world.
Together with a brand refresh, we worked with in-house designers and developers to define the end-to-end customer journey from customer awareness through to advocacy. We came out with a brand new website, core brand value and digital strategy.
THE PROCESS
We started this project by running a series of workshops and in-depth interviews where we first defined who the key stakeholders were, what their needs and goals were and how Geovation could help them achieve that. This helped to define a new user experience strategy, which we kept iterating on through collaborative sketching sessions and prototype testing with users throughout the project.
Selection of images from the different workshops we ran through out the project.
The prototypes we created were tested with Geovation staff, members and partners in order to define business challenges and goals as well as consumer needs at each stage of the journey. Through these interviews, we also learned a lot about content expectations that later helped inform the content strategy and website hierarchy.
From a UX perspective, we needed to create a system that was easy for anyone at Geovation to use, to keep content fresh and updated. We landed on a module based design where pages can quickly be built out and content rearranged based on upcoming business goals, analytics from how people are using the site and to make sure it feels up to date.
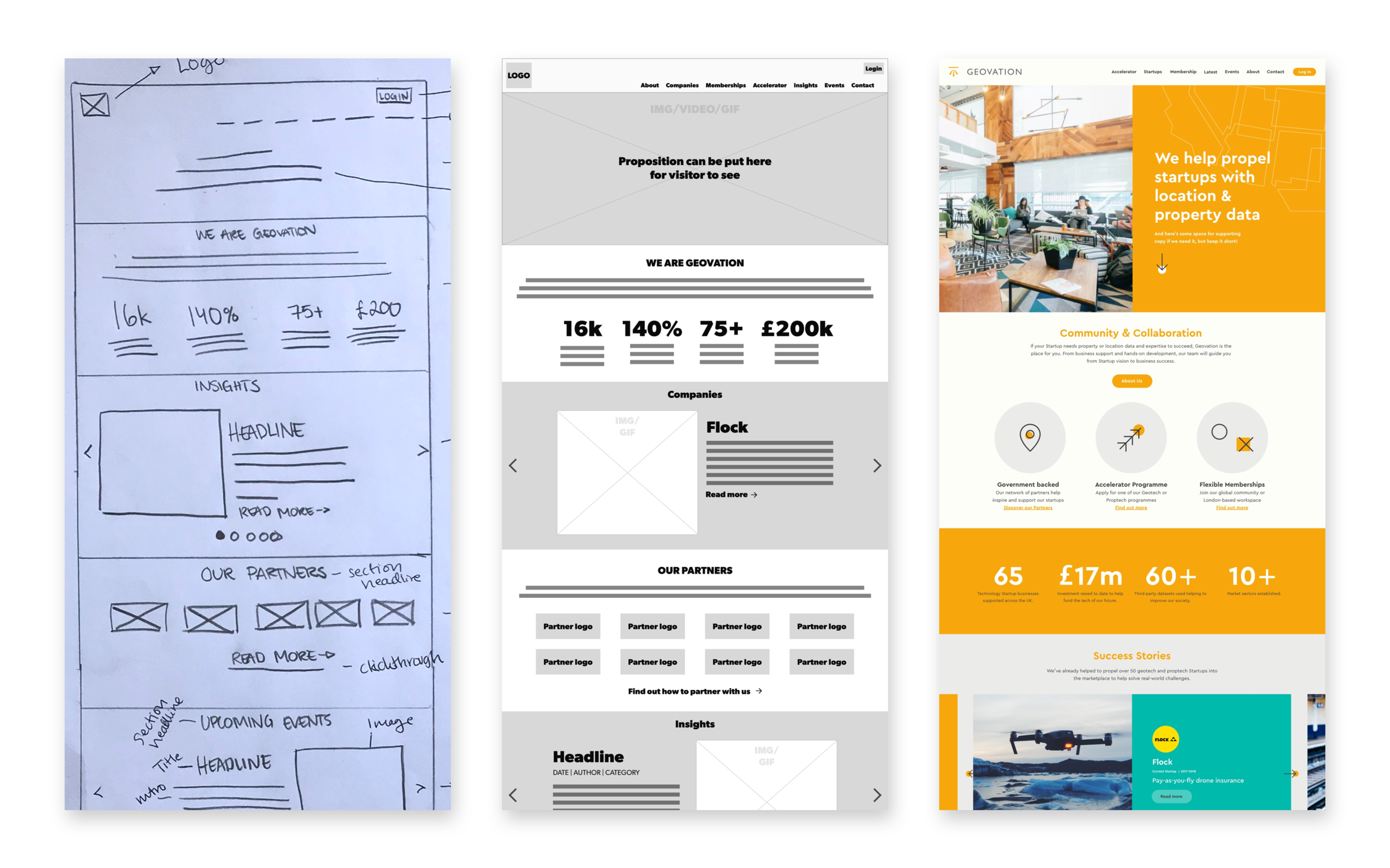
From paper wires to final design.
A selection of wireframes created as part of UX documentation for the developers.
THE RESULT
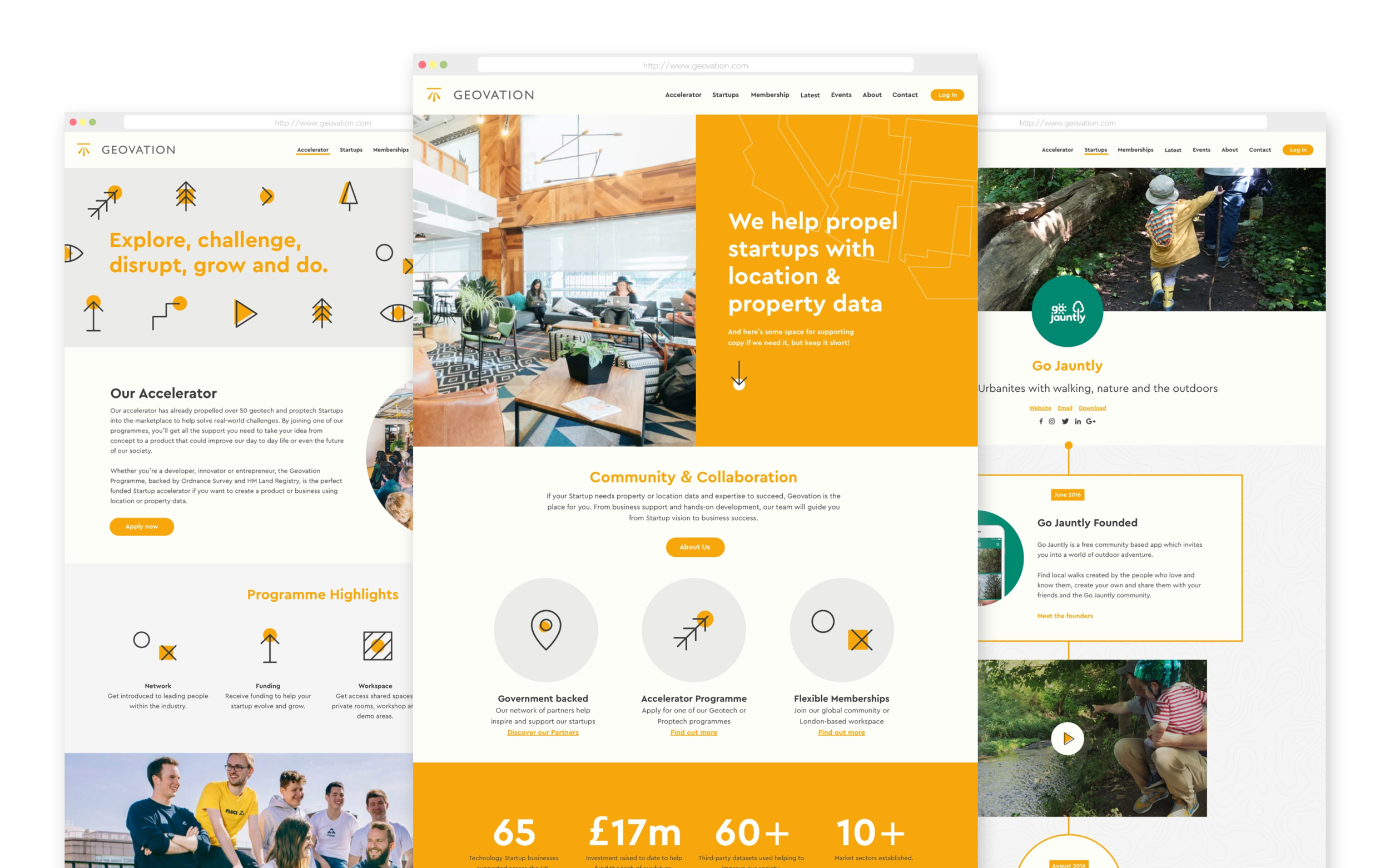
We created a website where multiple stakeholders could be prioritised and have their needs met, Geovation staff could easily update and keep it dynamic and are currently in the process of adding some micro interactions throughout the site to give it even more life. Have a look here.
Final UI
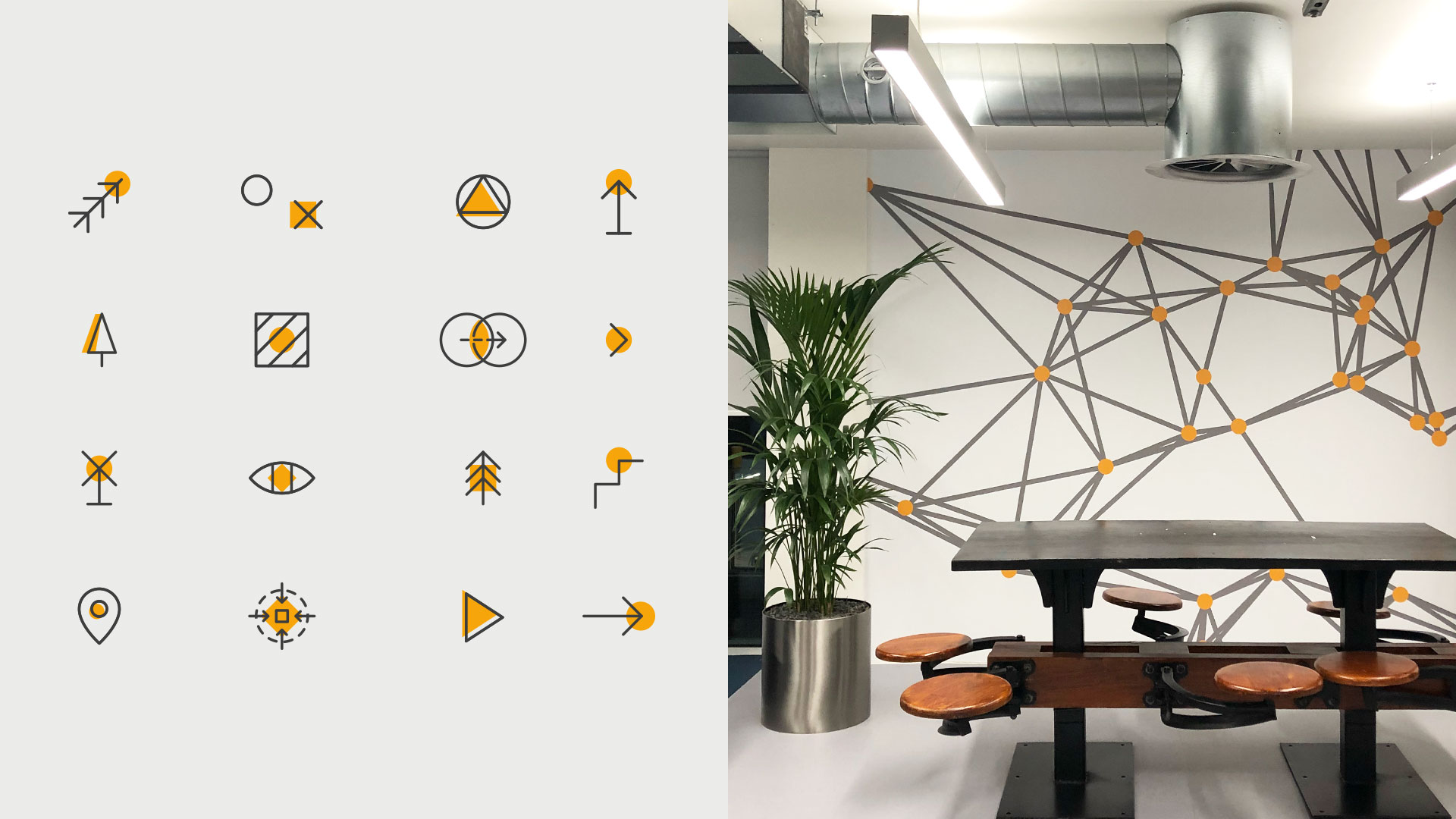
Iconography and in-house branding
Merch design